Тренды в веб-дизайне – возможность сделать из сайта функциональное произведение искусства. Главное – аккуратно и внимательно изучить особенности каждой новинки, чтобы за красивой картинкой не потерять эффективность работы лендинга. Ведь изначально тренды придумывают профессионалы в ходе работы над дизайном сайтов по своим заказам, и основы веб-дизайна они точно знают, как и необходимость в соблюдении правил юзабилити. А дорабатывают и внедряют их специалисты разного уровня.
В этом материале мы подготовили обзор основных трендов в мире веб-дизайна в 2020 году.
Быстрая загрузка сайта
Скорость загрузки сайта – боль многих верстальщиков и разработчиков, а при продвижении и SEO-специалистов. Это то, над чем все работают постоянно, но не всегда успешно. А ведь если сайт будет грузиться дольше 3 секунд, его просто закрывают и все. Смысл тогда в нем? Чтобы быть в тренде и не терять клиентов, воспользуйтесь такими лайфхаками по увеличению скорости загрузки страницы:
- Уменьшите объем графики.
- Уменьшите количество запросов браузера. Это можно сделать через вкладку «Инструменты разработчика» в Google Chrome.
- Подключите кеширование информации. При сохранении пароля, логина, некоторых картинок в «памяти» устройства пользователя он будет тратить меньше времени на ожидание загрузки страницы.
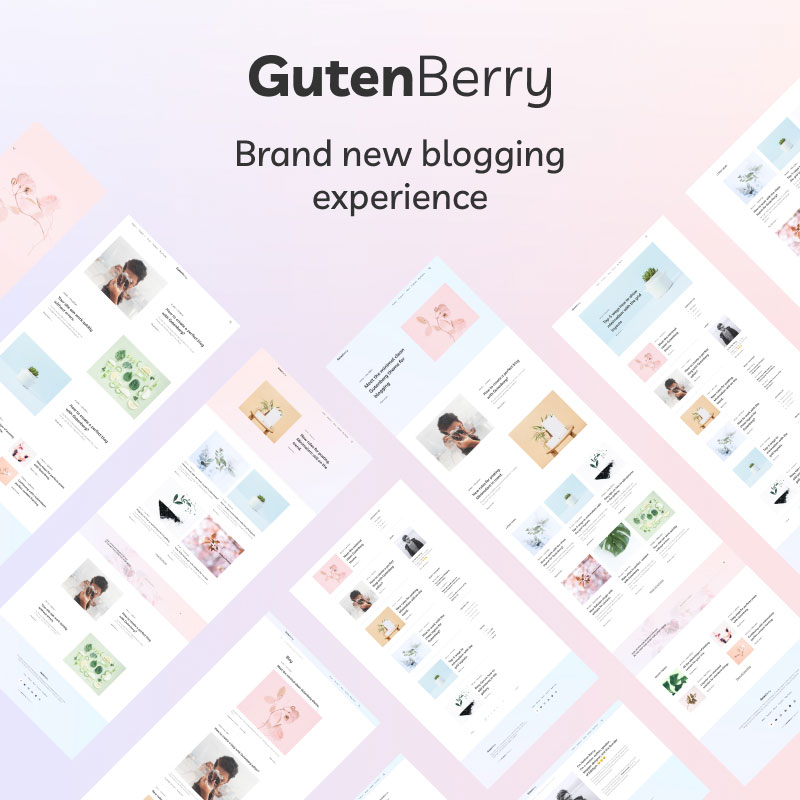
Но бывает, что проблему надо решать срочно или за небольшую плату со стороны клиента, и тогда лучше воспользоваться специальным шаблоном, сделанным в редакторе Gutenberg. Благодаря ему сайты легко устанавливать, они имеют высокую скорость загрузки данных и не нуждаются в оптимизации (как минимум первое время).

Кричащие цвета
Мода на кричащие цвета, вроде яркого красного, насыщенного синего, неонового зеленого, пришла в веб-дизайн из дизайна интерьеров, где такие тона использовали для окраски стен или расстановки акцентов. Конечно, этот тренд противоречив, но для презентации услуг креативных специалистов (fashion фотографов, стилистов, дизайнеров одежды, парикмахеров-колористов) – отличный способ выделиться среди конкурентов.
Основные характеристики тренда:
- необычный фото- и видеоконтент, где много абстракции и непривычных ракурсов;
- минимализм в типографике – обычно это 1 шрифт черного цвета, а заголовки – яркого цвета;
- цвета хоть и яркие, но должны сочетаться между собой и быть удобными в восприятии, как в одном из лучших шаблонов, где использован прием с кричащими цветами;
- несложные анимации, вроде параллакса.

Адаптивный дизайн
Тренд, которому на самом деле уже несколько лет. Но на него сильно обратили внимание после 2 случаев – публикации результатов исследований в области SEO и маркетинга, которые показали снижение уровня конверсий при отсутствии мобильной версии. Вторая ситуация – когда Google объявил, что на ранжирование будет влиять наличие mobile-first.
Коротко о тренде:
- сайт должен быть адаптирован как минимум под 3 типа устройств – смартфоны, планшеты, ноутбуки;
- не нужно размещать во всех 3 версиях абсолютно все дизайн-элементы – только те, которые реально необходимы для нормального юзабилити;
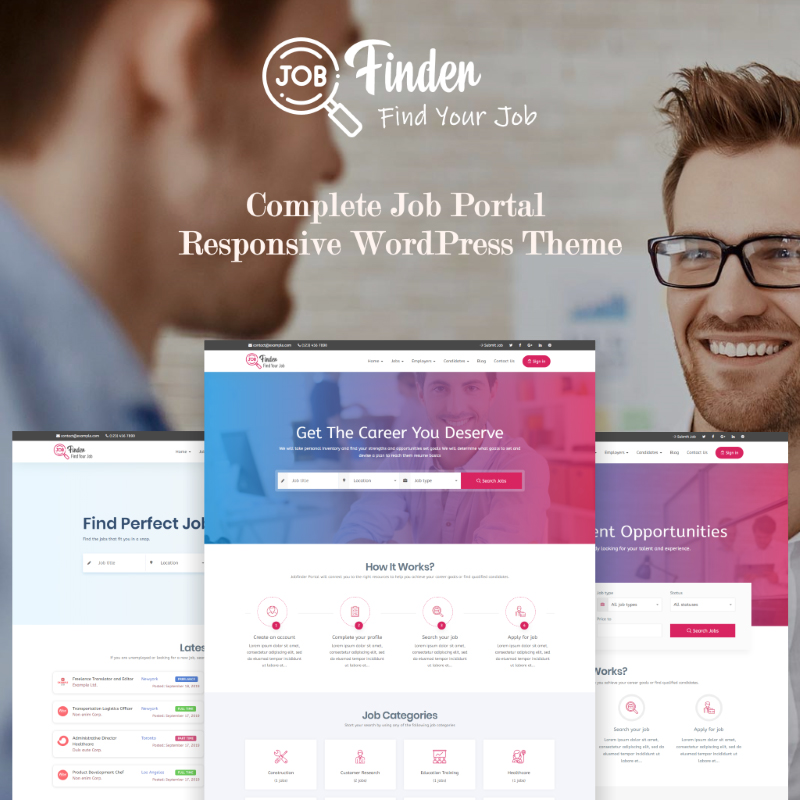
- дизайн должен смотреться гармонично на всех устройствах, как в случае с многоцелевым шаблоном для лендингов и интернет-магазинов.

Минимализм
Многие дизайнеры-новички считают, что этот стиль и тренд самый простой в исполнении, ведь деталей минимум. Но иногда слишком сильное желание соответствовать минимализму приводит к ухудшению юзабилити, и сайт становится красивым, но непрактичным и неудобным. Чтобы в результате использования этого тренда страница была и стильной, и функциональной, необходимо понимать основы приема:
- перед созданием дизайна тщательно проработать прототип и понять, какие элементы стоит оставить, а какие просто занимают место;
- использовать прием «негативное пространство», когда между блокам или отдельными деталями просто пустота, никаких «декораций» в виде картинок или текста;
- ограниченная цветовая гамма – максимум 2 цвета, где один занимает 90% пространства, а второй – 10%;
- эффектная типографика, которая может быть акцентным, самым ярким элементом в дизайне.
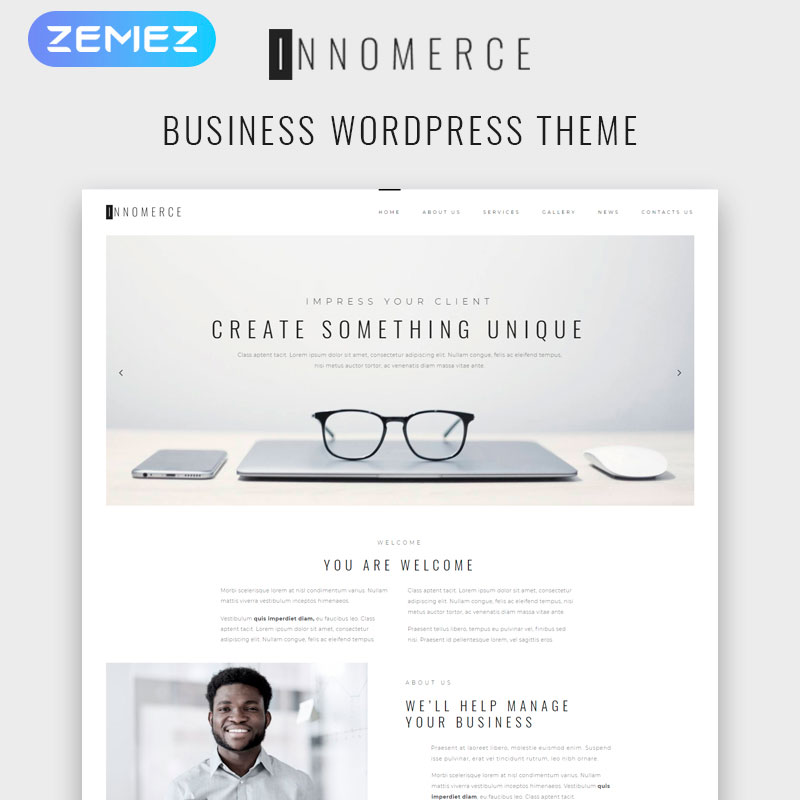
В 2020 году минимализм будет уместен в сайтах в нишах консалтинга, финансов, обучения. Отличный пример внедрения тренда представлен в шаблоне на тему бизнеса.

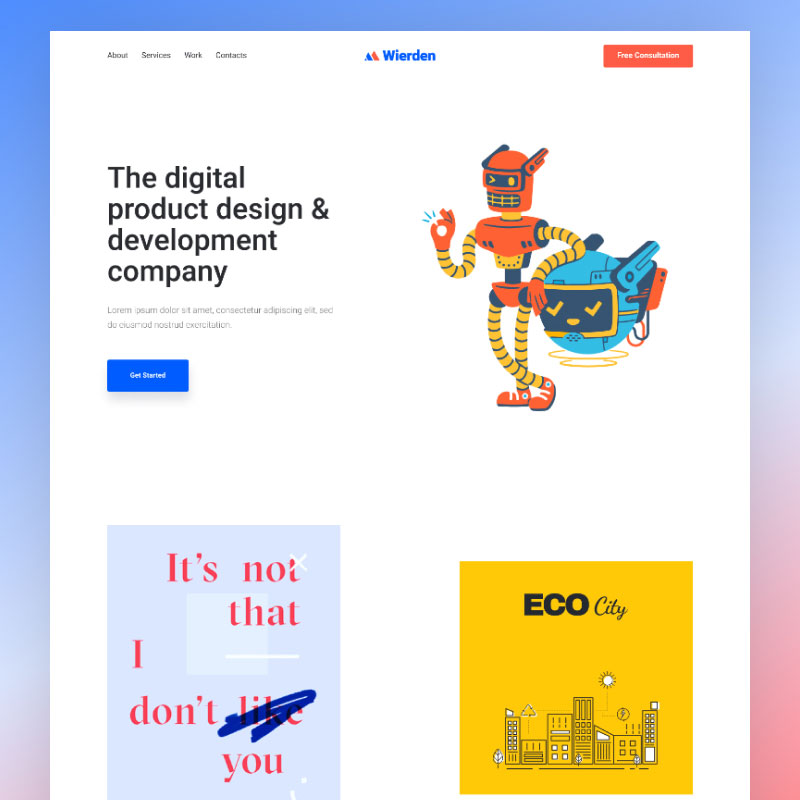
UI-ориентир
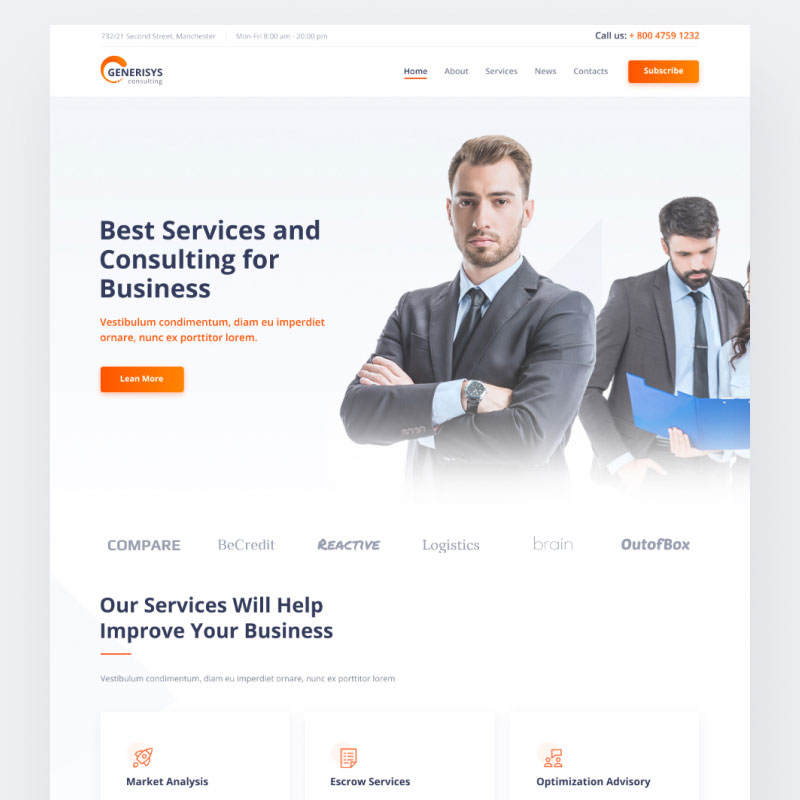
Этот тренд проявляется в расположении объектов на странице и блоках. Начал активно развиваться в 2019 году, станет еще популярнее в 2020. Один из лучших на сегодня примеров внедрения приема – шаблон на тему консалтинга.
Основные характеристики тренда:
- шрифт большого размера в первом блоке;
- на первом экране есть только заголовок, без описания или с ним, но основной акцент именно на тексте, а не на фоновом фото;
- используются элементы флэт-дизайна в виде простых иллюстраций и геометрических фигур;
- много абстракции и креативных решений;
- большое расстояние между элементами и блоками.

Градиенты
Градиент – отличный инструмент для создания новых оттенков, фирменной цветовой гаммы. В 2020 году будет популярен не только в креативной индустрии, но и в строгой бизнес-тематике.
Чтобы с помощью градиента красиво оформить сайт, необходимо придерживаться таких рекомендаций:
- сразу определиться, какие именно части или элементы страницы будут с градиентом – кнопки, фон, заголовки, картинки, иконки, логотип, другое (главное – не все сразу);
- не использовать противоречивые цвета, вроде неоновых или теплых с холодными;
- не забывать, что градиент построен на игре света и необходимо продумать, где он будет у вас – в центре, сбоку, только снизу или сверху.
Пример внедрения этого тренда есть в заготовке, которую можно использовать для проектов разной тематики – от развлекательных до серьезных, в b2b-сегменте.

Круглые линии & простая геометрия
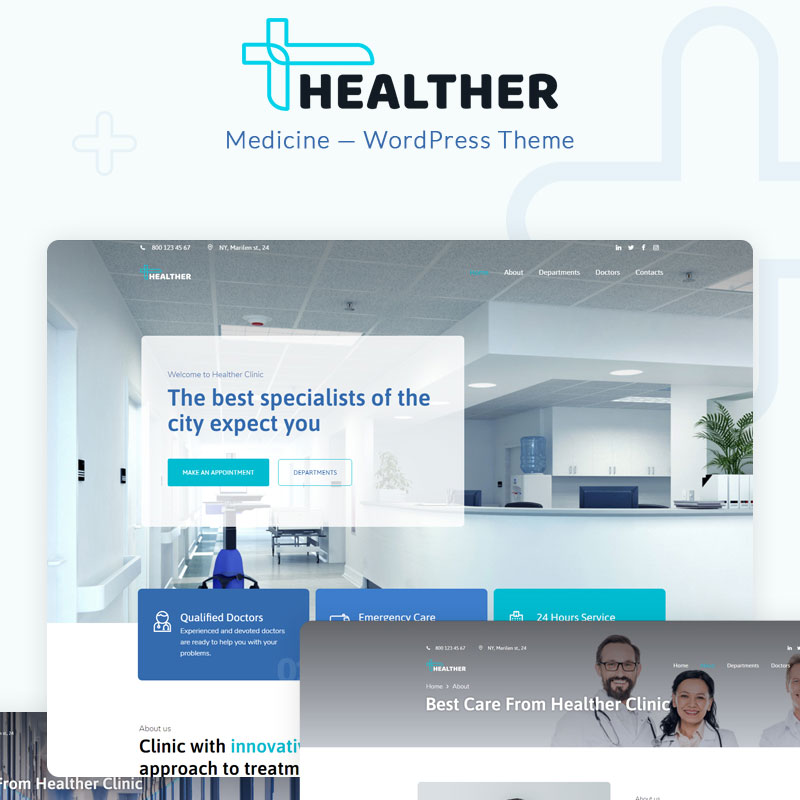
Еще несколько лет назад геометрические фигуры использовали в основном для иконок. Сегодня они могут быть центральным элементов дизайна и частью корпоративного стиля. Чтобы фигуры и линии не выглядели скучно и банально, дизайнеры превращают их в 3Д объекты, для заливки используют градиент, внедряют футуристические детали. Так плоский дизайн может преобразоваться даже в целые сюжеты и картины, «оживленные» с помощью эффекта параллакс или motion design. А еще этот тренд теперь будет популярен среди «серьезных» ниш, вроде косметологии, медицины, фармацевтики, строительства, а как это будет выглядеть, можно увидеть в шаблоне.

Визуальная деформация
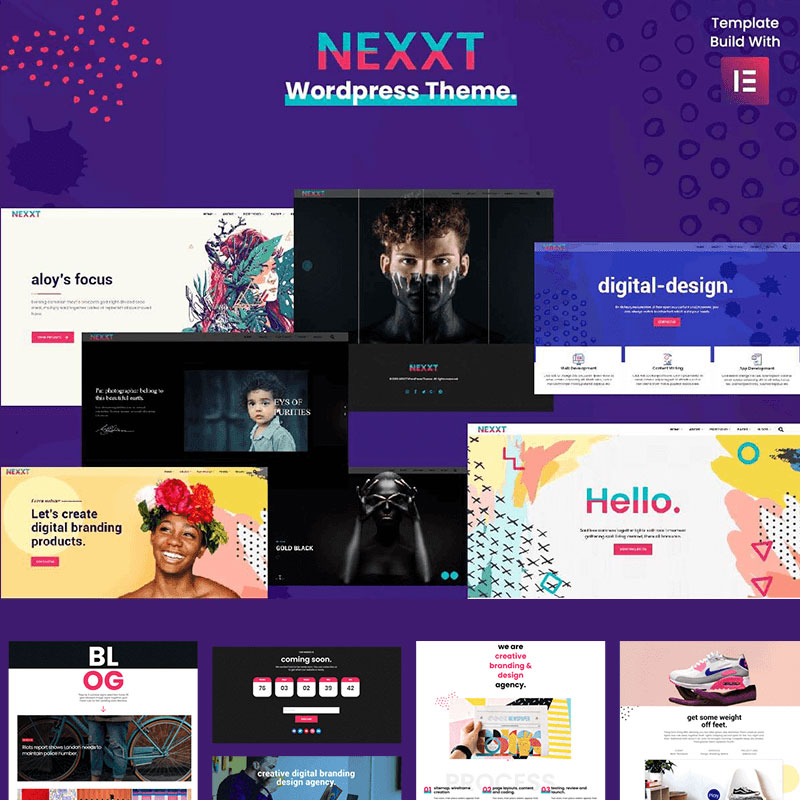
Основа этого тренда – типографика. С ней нужно «поиграться», чтобы достичь нужного эффекта – деформации. Тренд будет особенно актуален среди социальных и мотивационных проектов, ведь его суть в том, чтобы через необычное оформления текста заставить человека разобраться, что же написано на картине, и понять суть сообщения. Это такое себе граффити, но более удобное для восприятия. Здесь нет прямых картинок, а задача дизайнера – создать якобы динамичное изображения за счет изменения ширины и высоты букв, уменьшения или увеличения расстояния между ними, хаотичного размещения элементов и т.д. Также с помощью визуальной деформации можно необычно оформлять портфолио (особенно это актуально для креативных специалистов), как это подано в шаблоне на тему диджитал.

Креативные засечки на шрифте
Раньше засечки использовались только в логотипах, а на сайтах были в основном шрифты без них для удобного восприятия информации. Сегодня существует несколько сотен шрифтов, многие из которых и с засечками, и отлично подходят для мелкого текста, как в случае с этим шаблоном.
В 2020 году то, какие завитки в шрифтах станет использовать дизайнер, будет зависеть от рода деятельности компании или отдельного специалиста. Например, если это фирма по продаже или производству сыра, то в буквах будет имитация сырных дырок, если это мед – то подтеки.

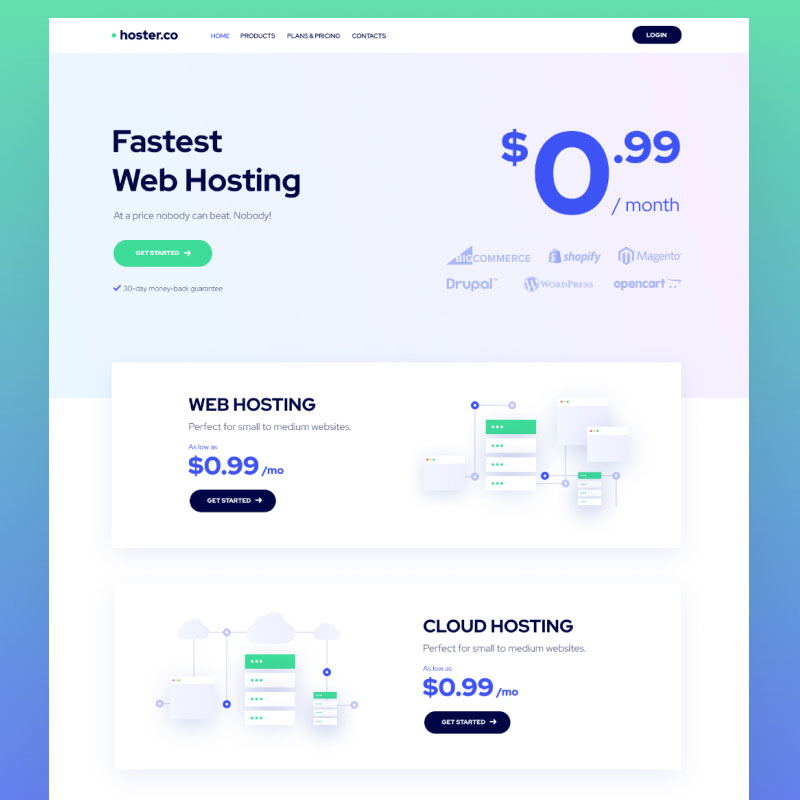
Нестандартное размещение блоков
В 2020 году квадратные сетки станут неактуальными. Им на смену придет деструктивный дизайн – когда нет четких границ между блоками, все элементы размещаются в произвольном порядке. И самое главное – это все делается с учетом юзабилити и пользовательского опыта, иначе такое креативное решение будет только мешать, а не помогать привлекать клиентов.
Характеристики тренда:
- информация может размещаться в разных местах – в одном блоке слева, в другом – справа, в третьем – с центра;
- порядок блоков может быть «странным» – информация о команде будет в конце, отзывы – сразу после первого экрана и т.д., но это оправдано и необходимо;
- чем креативнее решения, тем круче.
Может, по описанию это напоминает страшный сон дизайнера, верстальщика или SEO-специалиста, но на деле сайты с внедрением такого тренда выглядят стильно. Как пример – шаблон компании по продаже веб-хостингов, где сразу со второго блока идет информация о тарифах и услугах и лишь позже о продукте и команде.

Что в итоге?
Эти тренды – не истина в последней инстанции, а лишь помощь в создании стильных и современных сайтов. Использовать их в работе или нет – дело каждого, но вдруг что-то реально пригодится в новом проекте? А если вы приверженец классики или любите креатив, но в других проявлениях, всегда можно зайти в маркетплейс и найти там WordPress-шаблоны под любой запрос.