Юзабилити (usability) сайта — это степень его удобства для пользователей. Если юзабилити на высоком уровне, человек быстро получит нужную информацию и совершит целевое действие. В противном случае поведенческие показатели будут неудовлетворительными и, как следствие, снизится показатель конверсии.
Чтобы понять, насколько удобен ваш сайт, нужно провести аудит юзабилити. Как это сделать самостоятельно, узнаете из инструкции.
Когда нужен аудит юзабилити
Как минимум в трех случаях:
-
Ваш сайт на этапе разработки, и нужно адекватно оценить его удобство для пользователей перед запуском.
-
Сайт уже работает, но вас не устраивает уровень конверсии, вы понимаете, что из него можно «выжать» больше.
-
Вы добавляете на сайт новый функционал и хотите понять, каким образом его лучше реализовать.
Как понять, что есть проблемы с юзабилити
Обычно к аудиту юзабилити побуждают конкретные причины: мало заявок, подписок, звонков и т. п. А бывает, что владелец сайта получает критическую оценку от знакомых, коллег или клиентов, и это заставляет задуматься.
Понять, какой у вас уровень юзабилити и есть ли проблемы, можно несколькими способами:
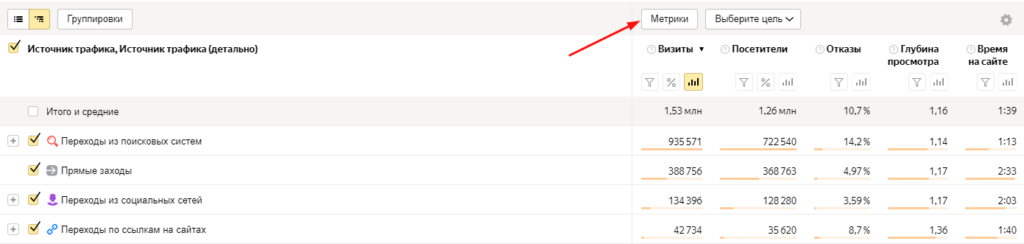
1. Проанализировать поведенческие показатели сайта в целом и отдельных посадочных страниц и увидеть, какие метрики проседают. Данные по поведению пользователей доступны в большинстве отчетов Яндекс.Метрики. Самые показательные — доля отказов, глубина просмотра и время на сайте. Значения отображаются в таблице под графиком. Если какая-то из этих метрик не представлена, выберите ее, нажав соответствующую кнопку:

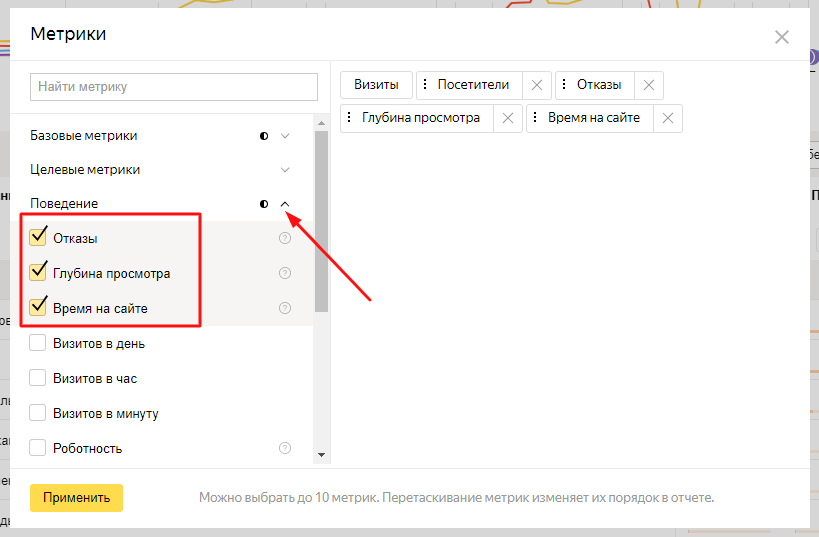
Показатели, отражающие юзабилити, собраны в группе «Поведение»:

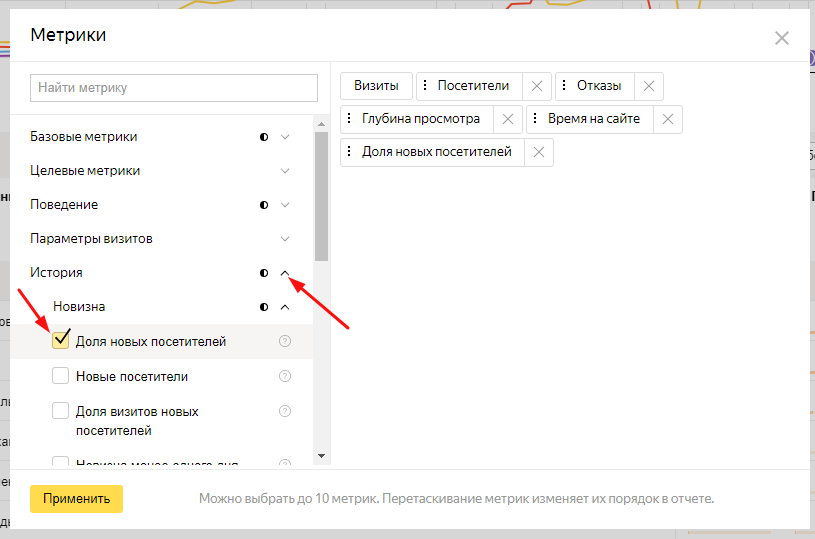
Также интересен показатель доли новых посетителей, который отражает степень лояльности пользователей. Эта метрика находится в группе «История»:

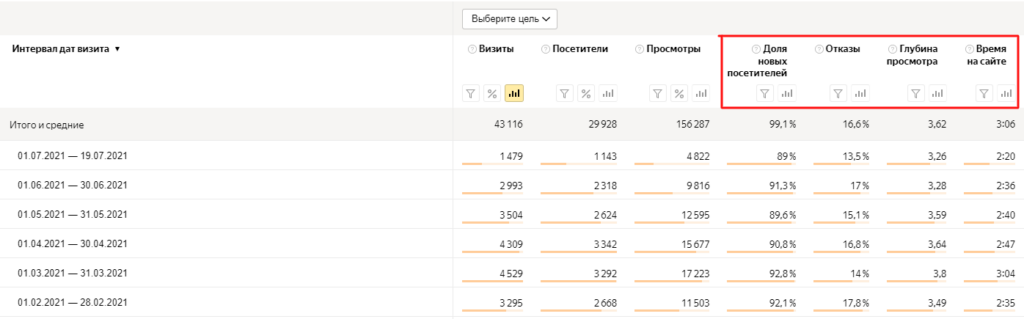
Вот как выглядят поведенческие метрики в отчете «Посещаемость»:

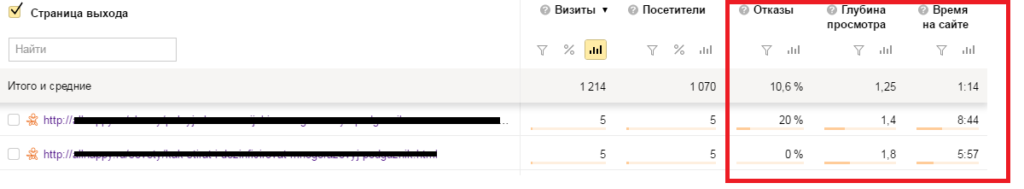
Этот отчет позволяет быстро оценить поведенческие показатели, но если вы хотите постранично проанализировать поведение (например, на карточке товара, на главной или в категории), используйте отчет «Содержание» / «Страницы выхода». Здесь в разрезе страниц доступны данные о поведении пользователей:

В итоге вы поймете, с каких страниц посетители чаще всего уходят и где проводят меньше всего времени — эта информация станет основой для доработки юзабилити.
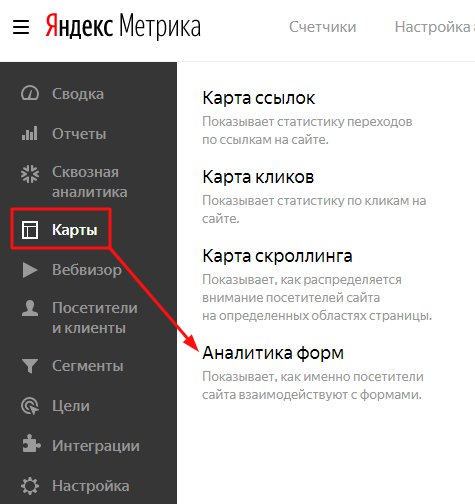
Проанализировать поведение пользователей на сайте также можно с помощью уникального набора инструментов Метрики — Вебвизора (записи действий посетителей), тепловых карт ссылок, кликов и скроллинга, а также отчета «Аналитика форм»:

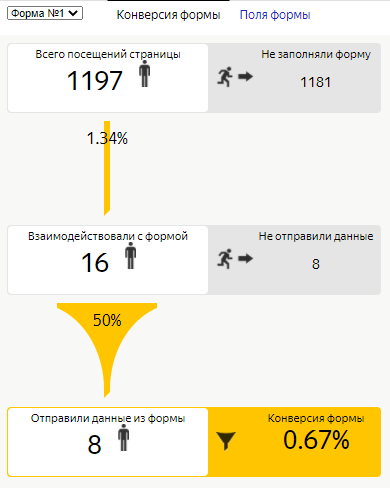
В нем вы наглядно увидите, сколько пользователей заполнили форму и каков процент ее конверсии:

Обратите особое внимание на вкладку «Поля формы» — в ней увидите поля, которые пользователи не заполняют и на которых уходят с формы.
2. Провести опрос друзей, знакомых, коллег. Это самый простой способ узнать, что с вашим сайтом что-то не так. Наверняка у вас есть люди в близком окружении, которые с радостью помогут вам. Попросите просто взглянуть на сайт, описать первое впечатление, попробовать сделать заказ.
Обращаем внимание, что это самый ненадежный метод оценки юзабилити. Прежде всего потому, что ваши близкие могут не входить в целевую аудиторию сайта.
Просить маму, которая никогда не покупала ничего онлайн, оформить заказ в интернет-магазине — так себе идея. С другой стороны, коллеги по digital-студии настолько погружены в тему, что могут не заметить моменты, которые отпугнут обычного пользователя (вроде заказа только после регистрации на сайте).
Единственный плюс такого поверхностного анализа — он не требует затрат.
3. Получить оценку эксперта. При этом вовсе не обязательно платить за аудит существенную сумму. Есть несколько способов получить консультацию бесплатно:
-
Запишитесь на бесплатный вебинар, касающийся дизайна и юзабилити сайта. Организаторы лояльно относятся к своим подписчикам, охотно отвечают на вопросы и безвозмездно дают советы (максимум — в обмен на лайки и репосты).
-
Найдите тематические статьи с активным обсуждением в комментариях и задайте свои вопросы автору по поводу юзабилити сайта, тем более что к дискуссии могут подключиться профессионалы.
-
Попросите оценить юзабилити сайта на посещаемых профессиональных форумах и группах в соцсетях для разработчиков, маркетологов, SEO-специалистов.
Имейте в виду, что за глубокий юзабилити-аудит бесплатно никто не возьмется, но несколько ценных советов можно будет взять на вооружение.
4. Провести юзабилити-тестирование. Здесь можно пойти двумя путями:
-
Собрать команду тестировщиков, составить план тестирования, поставить конкретные задачи (например, выбрать и купить товар, оформить подписку на вебинар, посчитать стоимость доставки из Москвы в Новосибирск и т. п.), обработать результаты: действия на сайте и время их выполнения, достижение целей, трудности в процессе. Работа трудоемкая и предполагает выделение отдельного бюджета.
-
Альтернативный вариант — воспользоваться специальными сервисами для юзабилити-тестирования. Здесь вам предстоит сделать выбор, исходя из доступного функционала и тарифов. Отметим инструменты поисковиков — Яндекс.Взгляд (платный) и Google Оптимизацию (есть бесплатная версия). В сервисе Яндекса вам нужно будет составить пользовательский сценарий (покупка конкретного товара, заказ услуги, скачивание прайс-листа и т. п.) и загрузить скриншоты интерфейса. Результат обещают в течение суток. В Google Optimize есть много возможностей для проведения A/B-тестов как разных вариантов страниц, так и отдельных элементов.
5. Использовать возможности системы PromoPult. Провести исследование поведения посетителей сайта, пользовательской лояльности, дизайна и конверсионных элементов можно в рамках SEO-аудита — такой анализ входит в тарифы «Продвинутый» и «Профессиональный». На выходе получите советы по улучшению юзабилити, конкретные рекомендации для внедрения и готовую SEO-стратегию.
Какие составляющие юзабилити подлежат аудиту
Юзабилити — это комплексная характеристика сайта, которая складывается из шести составляющих. Во время аудита уделите внимание каждой из них, чтобы ничего не упустить.
1. Техническая сторона
Если технические проблемы на сайте будут препятствовать его нормальной работе, то пользователь так и не получит доступа к контенту или получит его с задержкой. Это недопустимо, поэтому обратите внимание на такие важные моменты:
-
Валидность кода HTML, CSS и JS. При неправильной верстке сайта элементы могут отражаться некорректно, а функционал будет нерабочим или работать с перебоями. Проверить валидность HTML можно с помощью сервиса validator.w3.org, CSS — jigsaw.w3.org, JS — piliapp.com.
-
Скорость загрузки сайта. О том, какая скорость загрузки считается оптимальной, какие инструменты использовать для ее измерения и как ее увеличить.
-
Ответ сервера: существующие страницы отдают код 200, несуществующие — 404. Обязательно создайте страницу 404, оформленную в дизайне сайта, с указанием причины ошибки и ссылками на главную или ключевые разделы.
2. Контент
Контент — это то, ради чего пользователи приходят на сайт, поэтому взаимодействовать с ним должно быть удобно. Проверьте, все ли у вас в порядке:
-
Заголовки четкие и содержательные, нет двусмысленности и недосказанности.
-
Стиль изложения понятен целевой аудитории. Например, если вы пишете для широкого круга пользователей, то употребление большого количества специальной терминологии нежелательно. И наоборот, вряд ли профессионалам понравится, если вы будете пояснять очевидное и заменять термины «понятными» словами.
-
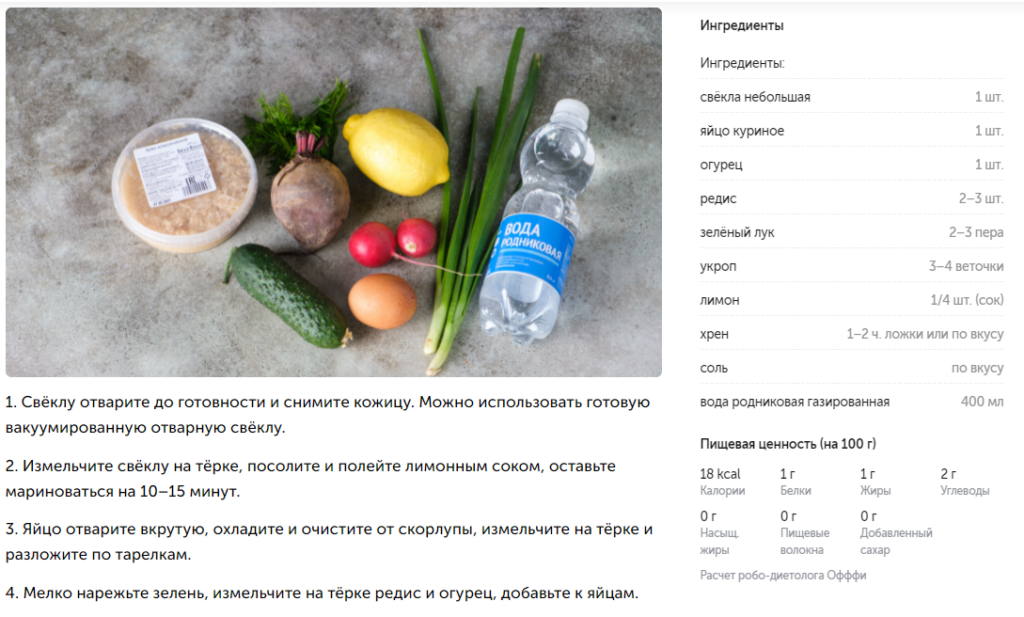
Текст отформатирован: есть подзаголовки, выделение важных моментов жирным или контрастным шрифтом, врезки с важными мыслями, при необходимости — списки, иллюстрации и таблицы. Все это улучшает пользовательский опыт.
 Пример удачного оформления рецепта на сайте Вкусвилл.
Пример удачного оформления рецепта на сайте Вкусвилл.
-
Контент сайта оформлен в едином стиле — это касается цветовой гаммы, шрифтов, расположения меню и других сквозных блоков на странице. Не должно быть так, что категории оформлены в одном стиле, страницы товаров — в другом, корзина — в третьем. Пользователю может показаться, что он перешел на другой сайт.
-
Понятные анкоры в ссылках (а в безанкорных ссылках используйте поясняющий околоссылочный текст). О различии анкорных и безанкорных ссылок мы писали здесь.
 Не самый удачный пример оформления анкорных ссылок: они разного цвета, размера и выбиваются из основного текста.
Не самый удачный пример оформления анкорных ссылок: они разного цвета, размера и выбиваются из основного текста.
3. Навигация
Этот блок аудита посвящен навигационным элементам, облегчающим перемещение по сайту и поиск информации. Удобная навигация соответствует следующим требованиям:
-
Ссылки в тексте легко различимы, и их нельзя спутать с простым текстом, выделенным жирным или подчеркнутым.
-
Небольшое количество уровней вложенности (в идеале — не более 3-4).
-
Количество пунктов меню на каждом уровне вложенности — не более 7-8.
-
Настроены человекопонятные URL (ЧПУ).
-
Наличие «хлебных крошек» (чтобы пользователь понимал, в какой части сайта он находится, и мог вернуться на предыдущий этап).
-
Нет «битых» ссылок.
-
Реализован поиск по сайту.
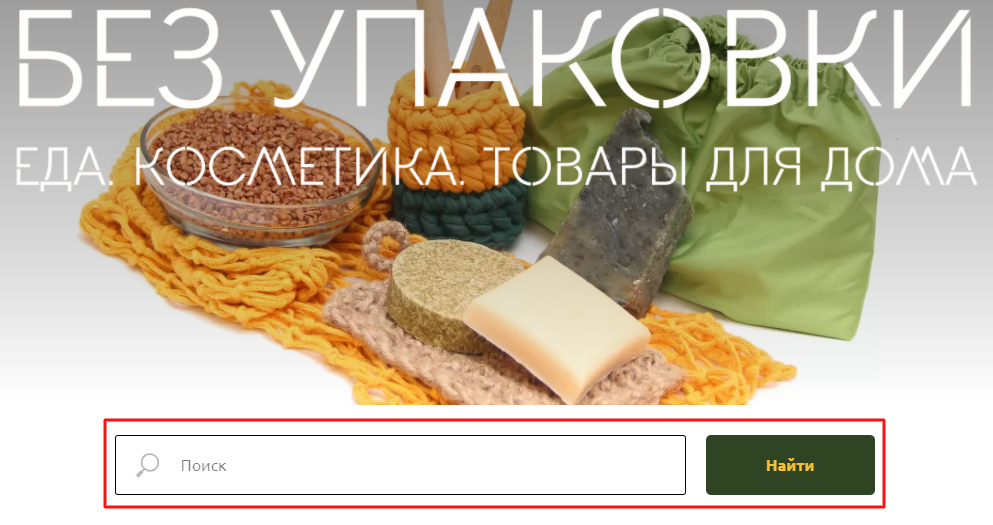
 Поиск товара — на видном месте
Поиск товара — на видном месте
4. Дизайн
В процессе аудита дизайна сайта учитывайте такие нюансы:
-
Соответствие цветового оформления и стилистики сайта его тематике. Интернет-магазин автозапчастей в сиреневых тонах будет выглядеть нелепо.
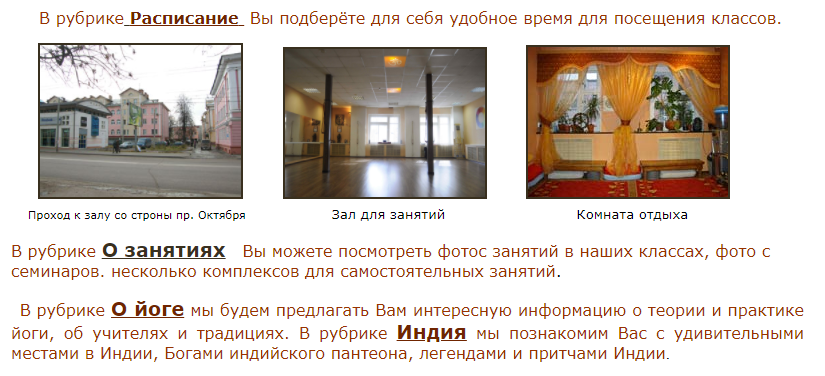
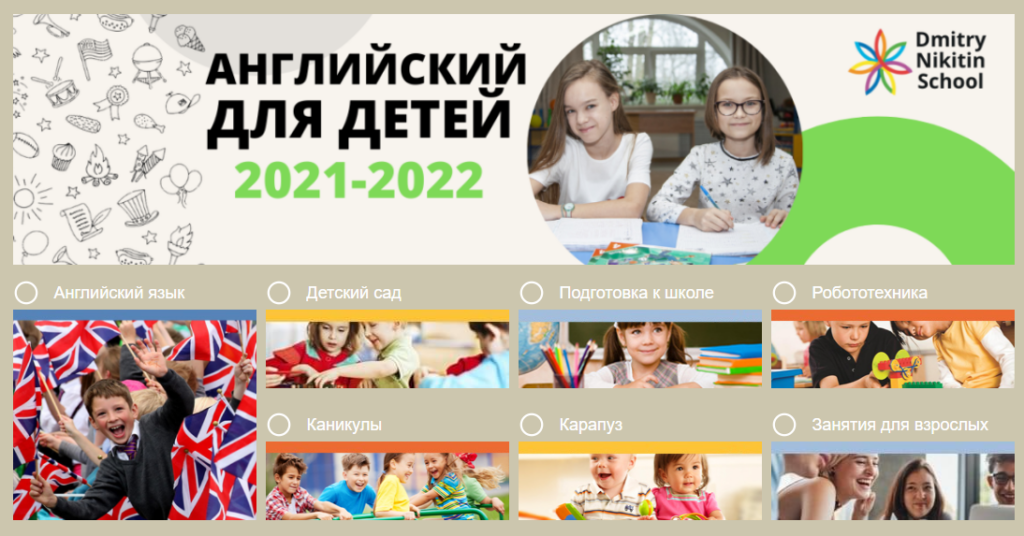
 Удачная цветовая гамма для детского образовательного центра
Удачная цветовая гамма для детского образовательного центра
-
Удобство чтения шрифтов — обращайте внимание на тип шрифта, размер, цвет, контрастность.
-
Преемственность структуры сайта при переходе между страницами.
-
Используются привычные пиктограммы для иконок («гамбургер» — для меню, «вопросительный знак» — для справки, «трубку» — для телефонного номера и т. п.). Излишний креатив может вылиться в снижение конверсии.
-
Наличие адаптивного дизайна (или мобильной версии). Про аудит мобильной версии читайте здесь.
5. Конверсионные элементы
В принципе, все элементы сайта в той или иной мере влияют на конверсию, но есть такие, которые непосредственно за нее отвечают. Вот они:
-
форма заявки/заказа;
-
СТА-кнопка «В корзину»/«Купить»/«Оформить заказ»;
-
призывы к действию («Перейти в каталог», «Добавить к сравнению» и прочие);
 Перед таким призывом к действию сложно устоять
Перед таким призывом к действию сложно устоять
-
корзина;
-
подсказки;
-
виджеты.
 Всплывающее окно сообщает о бесплатной доставке
Всплывающее окно сообщает о бесплатной доставке
От доступности, привлекательности и удобства этих элементов во многом зависит конверсия. Есть немало исследований, по результатам которых замена лишь цвета кнопки «Купить» с белого на зеленый (или какой-то другой) приводила к заметному росту продаж.
6. Идентификация и контакты
Это последний по счету (но не по значимости) блок. Переходя на ваш сайт, пользователь должен понимать, кто вы, чем занимаетесь и как с вами связаться. Обратите внимание на такие нюансы:
-
логотип — на всех страницах сайта;
-
настроенный фавикон;
-
номер телефона (и другие контакты при необходимости) — на видном месте на всех страницах;
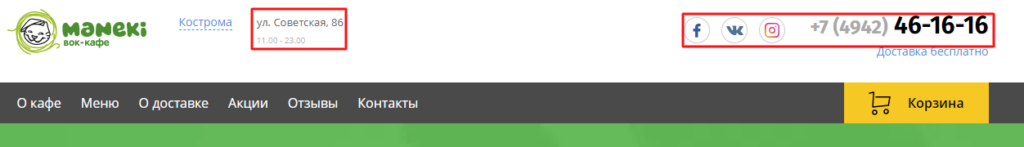
 Адрес, время работы, телефон и ссылки на соцсети — в хэдере сайта вок-кафе
Адрес, время работы, телефон и ссылки на соцсети — в хэдере сайта вок-кафе
-
страница «О нас» (общее описание деятельности);
-
страница «Контакты» (форма обратной связи, адрес, телефон, другие контакты, карта проезда; если у вас несколько представительств в разных регионах, то можно создать для каждого из них региональный поддомен).
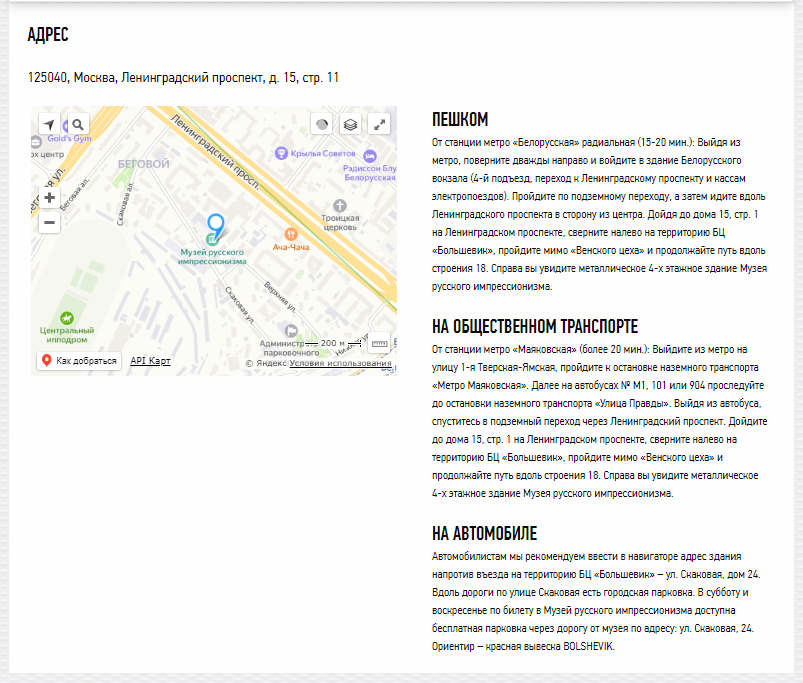
 Адрес с картой и подробным описанием, как добраться разными способами, на сайте музея
Адрес с картой и подробным описанием, как добраться разными способами, на сайте музея
Аудит юзабилити — это трудоемкая, но очень важная работа, результаты которой помогают улучшить взаимодействие пользователей с сайтом и повысить конверсию.
Читайте также 302 способа увеличить конверсию сайта